Fast and easy searching inside a page.
Holmes filters a list of elements based on the value of a input in just ~2KB.
Installation
You can install Holmes with either npm or bower under the package name holmes.js. For npm that looks like this:
$ yarn add holmes.js # or via npmAfter which you can add it in your page with i.e. webpack, rollup, browserify or loading the module in a different script tag.
You have to make sure that you have a css rule for the class .hidden that hides elements however you want. One option is to have this:
.hidden {
display: none;
}but this could be any css you want.
Usage
When should I use it?
You should use Holmes when
- you have a limited amount of items
- you don't need typo-tolerance
- you only want to add a really small library
- all items are already visible on the page
In cases where you have a more complicated expectation, I'd suggest using a service like Algolia.
Fair disclosure: I currently work at Algolia, does it seem interesting? Join us!
Simple example
holmes({
input: '.search input', // default: input[type=search]
find: '.results div' // querySelectorAll that matches each of the results individually
})Options
input
default: input[type=search]
querySelector for the input
examples: input, .search input
find required
querySelectorAll for elements to search in
examples: blockquote p, .result, .results div
class
class.hidden
default: hidden
Class to add when the a .find doesn't contain the search query.
examples: hidden, dn, none
class.visible
default: false
Class to add to visible items if they contain the search query.
examples: visible, vis, nohidden
placeholder
default: false
html to show when no results.
examples: <p> No results </p>, Didn't find anything.
dynamic
default: false
Enable this option if you want Holmes to query the value of the .find at every input.
examples: true, false
instant :warning: DEPRECATED
default: false
This option is deprecated. To use Holmes in an async environment, initialise it with:
holmes(options).start();
// or
const h = new holmes(options);
h.start();This way it'll start immediately, just like it used to do with instant: true. Sorry for the inconvenience.
By default Holmes will wait on a DOMContentLoaded event to start searching. If you're loading the elements by AJAX for example this event comes too early. In that case you can enable instant, and start Holmes when your content is ready.
examples: true, false
minCharacters
default: 0
A minimum amount of characters need to be typed before Holmes starts filtering.
examples: 2, 5
mark
default: false
To start showing the result in a <mark> tag inside the .find, you should enable this. To change the colour this match is shown in, you should style the mark background-color.
:exclamation: this will break event listeners on nested content
:exclamation: this won't work if the character after the match is a literal
>.:speaking_head: If you really have to use this character, you can replace all occurences of
>by>
examples: true, false
hiddenAttr
default: true
Adds hidden="true" to hidden elements. Interesting link explaining its use.
shouldShow
default match judgment is a partial match of the input value.
function(htmlText, search) {
return htmlText.indexOf(search) !== -1;
}A custom matching function to be called with as first argument the text of an element, and as second argument the current input text. This should return true if you want the element to show, and false if it needs to be hidden.
var customMatching = function(htmlText, search) {
return search.split(/\s+/).every(function(v, i) {
if (htmlText.indexOf(v) === -1) {
return false;
}
return true;
});
}
holmes({
shouldShow: customMatching
})onHidden
Callback for when an item is hidden.
function(el) {
console.log('hide',el);
}onVisible
Callback for when an item is visible again.
function(el) {
console.log('show',el);
}onEmpty
Callback for when no items were found.
function(placeholder) {
console.log('nothing found',placeholder);
}onFound
Callback for when items are found after being empty.
function(placeholder) {
console.log('something found',placeholder);
}onInput
Callback for every input.
function(input) {
console.log('current input',input);
}Methods and members
For all of the methods you should initialise a new instance of Holmes like this:
var h = new holmes(options);Then you can use the following methods:
.clear()
You can clear a holmes input programmatically, by using:
h.clear();.count()
You can receive informations on what elements are visible, hidden and in total at any point:
h.count(); // {all: 41, hidden: 34, visible: 7}.start()
Start an even listener for the specified options. Holmes always has .start() running on initialisation.
h.start();.stop()
Stops the current running event listener. Resolves a Promise when this has been completed.
h.stop();
h.start(); // could accidentally start too soon
h.stop().then(h.start); // might take a small time.hidden
There's also a member .hidden that gives the count without a function call:
console.log(h.hidden); // 34.elements
A NodeList of all of the elements that holmes considers. There's also .elementsLength for the amount of elements and .elementsArray with an array of the elements.
.input
The input that holmes looks in. There's also the last search string as .searchString
.placeholder
The current placeholder (DOM Node).
.running
Whether or not this instance is running.
.options
Shows the options chosen chosen for this instance of holmes. You can also set options like this after initialisation.
console.log(h.options); // specified optionsnote: setting options after it's running might require
h.stop().then(h.start)
Showcase
| What | who | image |
|---|---|---|
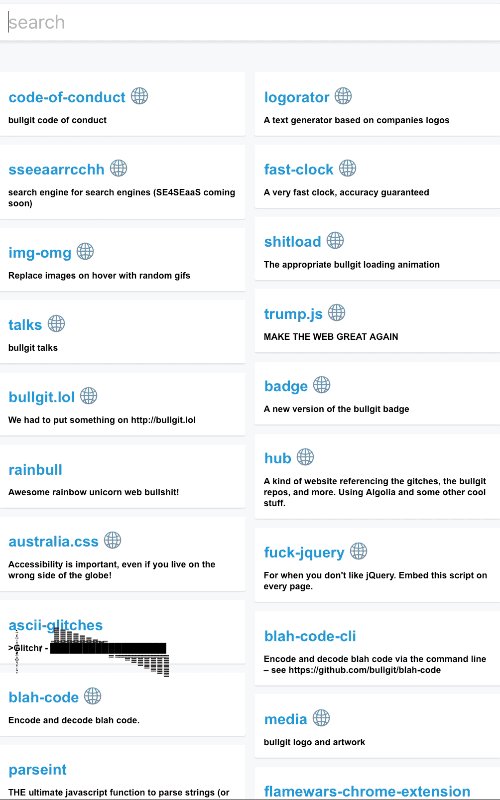
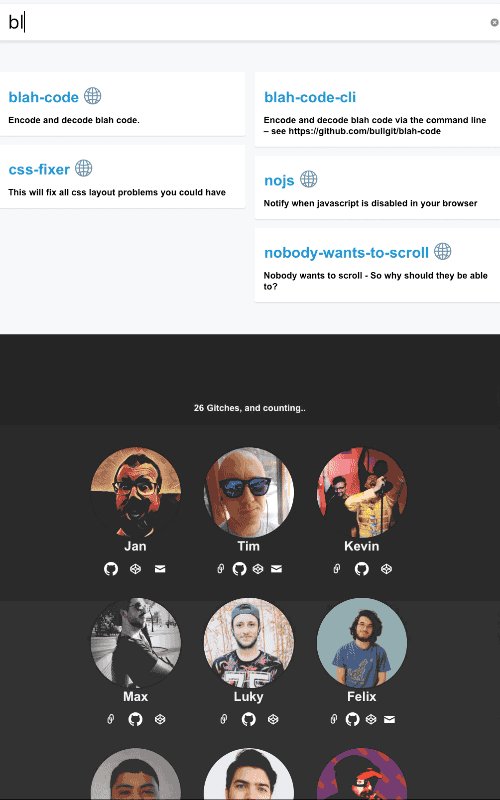
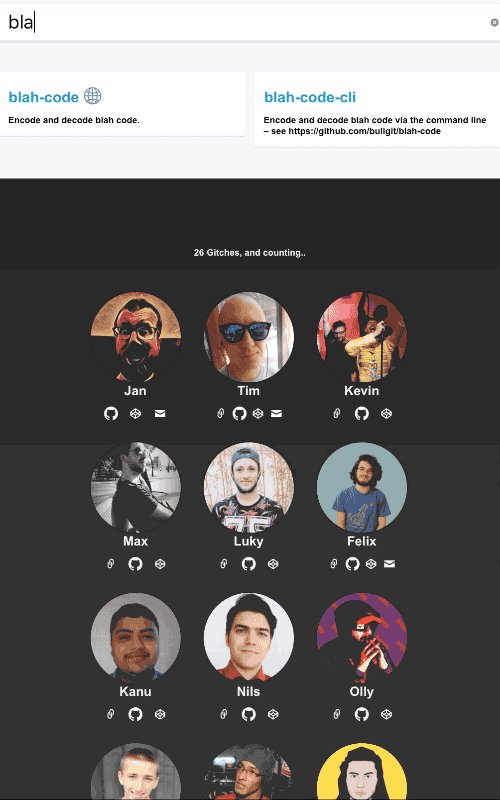
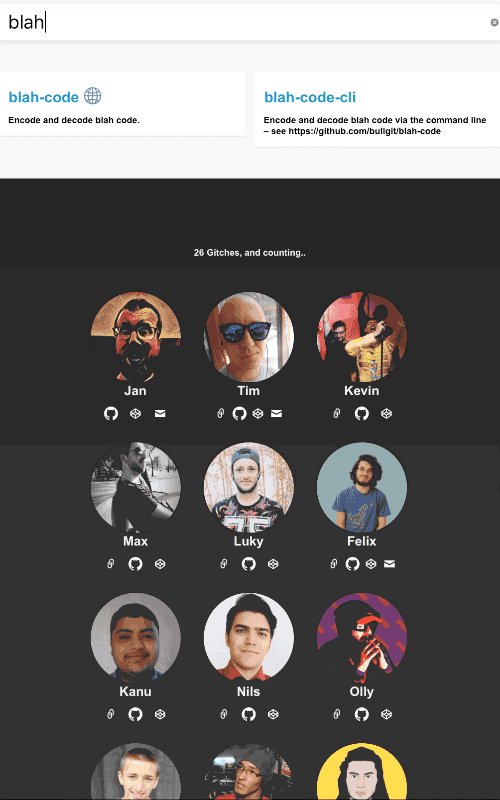
| bullg.it | @haroenv |  |
| family.scss | @lukyvj |  |
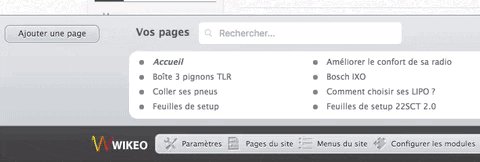
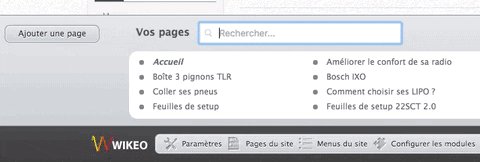
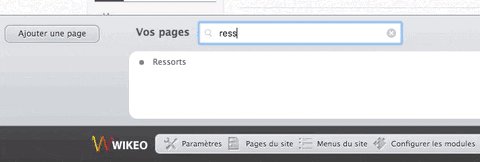
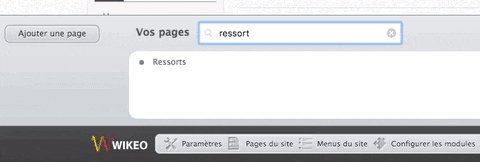
| wikeo.be | @bistory |  |
| lunchbreakapp.be | @AndreasBackx |  |
I'd love to find out how people use my project, let me know if you want to be featured!
Questions?
Compatible up to IE11. For support of older browsers you'll need to polyfill classList, addEventListener and the input event with for example remy/polyfills. I haven't tried this myself yet, so let me know what you used if you support older browsers!
For IE11 you need to polyfill Object.assign and String.includes, you can do that as described in #90
Let me know on twitter: @haroenv, or in an issue.
Contributing
Contributions are always welcome! Here are some loose guidelines:
- use
feature branches - don't make it slower
- explain why you want a feature
npm run docto recreate the documentation
Building to a UMD is done via rollup (npm run build).
But I don't bite, if you have any questions or insecurities, hit me up for example on gitter.
License
Apache 2.0


